Rendez-vous sur l’interface de votre site via le lien/url envoyé par mail.
Saisissez votre identifiant et votre mot de passe puis cliquez sur le bouton « Se connecter ».
Une fois connecté, vous accédez au Tableau de bord, c’est la page d’accueil de votre espace d’administration
Suivant les options de votre site, le menu de gauche peut comporter d’autres onglets (Pages, articles, commentaires, Albums photos, événements, produits…).
Par défaut, vous avez les onglets suivants :
Les pages sont dites «statiques», c’est-à-dire que leur contenu est en général toujours le même et elles ne sont pas affectées par date. Exemple : page contact, page A propos…
Les articles sont «dynamiques», c’est-à-dire que vous pouvez en publier autant que vous voulez, sur des sujets divers et variés.
Les articles sont publiés dans la partie Blog ou Actualités de votre site. Ils permettent de dynamiser et de faire vivre votre site.
Les articles sont des entrées répertoriées dans l’ordre chronologique inverse sur votre site.
L’éditeur de contenu pour mettre en forme vos pages et vos articles ressemble à un éditeur de texte comme « Word » ou « LibreOffice ».
Attention, le rendu en terme de design de votre interface de gestion ne correspond pas tout à fait au rendu sur votre site.
A chaque modification, pensez à mettre à jour en cliquant sur le bouton bleu à droite « Mettre à jour » puis visualisez le rendu sur votre site directement.
Vous pouvez écrire votre texte dans la zone blanche, en-dessous de la barre d’outils.
 Ce bouton vous permet d’ajouter une image, un pdf… Cliquez dans la zone blanche où vous souhaitez insérer votre image, puis cliquez sur le bouton.
Ce bouton vous permet d’ajouter une image, un pdf… Cliquez dans la zone blanche où vous souhaitez insérer votre image, puis cliquez sur le bouton.
En savoir plus >>
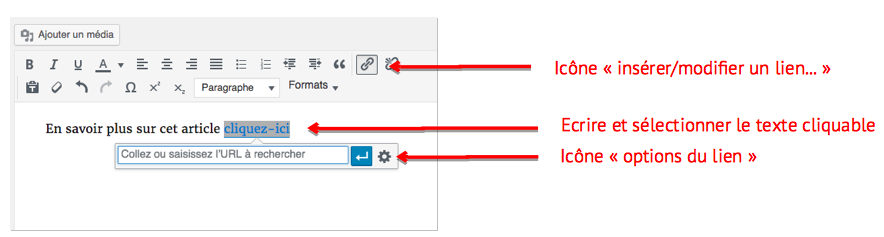
Pour mettre en forme votre texte avec les différents boutons de la barre d’outils, vous devez dans un premier temps le sélectionner avec votre souris puis cliquer sur le bouton de votre choix.
Description des boutons :
![]() Pour mettre en gras le texte.
Pour mettre en gras le texte.
![]() Pour mettre en italique le texte.
Pour mettre en italique le texte.
![]() Pour souligner le texte.
Pour souligner le texte.
![]() Pour changer la couleur du texte. Attention, l’ensemble du design de votre site est déjà définit (couleur des textes, titres, sous-titres…). Afin d’avoir une harmonie au sein de votre site vous devez utiliser ce bouton avec parcimonie.
Pour changer la couleur du texte. Attention, l’ensemble du design de votre site est déjà définit (couleur des textes, titres, sous-titres…). Afin d’avoir une harmonie au sein de votre site vous devez utiliser ce bouton avec parcimonie.
![]() Vous pouvez aligner le texte à gauche.
Vous pouvez aligner le texte à gauche.
![]() Vous pouvez centrer le texte.
Vous pouvez centrer le texte.
![]() Vous pouvez aligner le texte à droite.
Vous pouvez aligner le texte à droite.
![]() Vous pouvez justifier le texte. Attention, sur le web on justifie très rarement le texte.
Vous pouvez justifier le texte. Attention, sur le web on justifie très rarement le texte.
![]() Vous pouvez créer une liste non ordonnée (puces).
Vous pouvez créer une liste non ordonnée (puces).
![]() Vous pouvez créer une liste ordonnée (chiffres).
Vous pouvez créer une liste ordonnée (chiffres).
![]() Retrait négatif : déplacez le texte encore plus à gauche.
Retrait négatif : déplacez le texte encore plus à gauche.
![]() Retrait positif : déplacez le texte encore plus à droite.
Retrait positif : déplacez le texte encore plus à droite.
![]() Bloc de citation. Copier/Coller du texte qui vient d’une autre personne/site est interdit et puni par la loi (plagiat). De plus, les moteurs de recherche tel que Google sont capables d’identifier si un site à copier/coller du texte. Et si c’est le cas, votre site sera très mal référencé ou voir pas du tout référencé.
Bloc de citation. Copier/Coller du texte qui vient d’une autre personne/site est interdit et puni par la loi (plagiat). De plus, les moteurs de recherche tel que Google sont capables d’identifier si un site à copier/coller du texte. Et si c’est le cas, votre site sera très mal référencé ou voir pas du tout référencé.
Si vous souhaitez copier/coller du texte venant d’une autre personne/site vous devez utiliser ce bouton. En terme de design, le texte restera inchangé. Vous pouvez donc si vous le souhaitez mettre le texte entre « » et en italique par exemple.
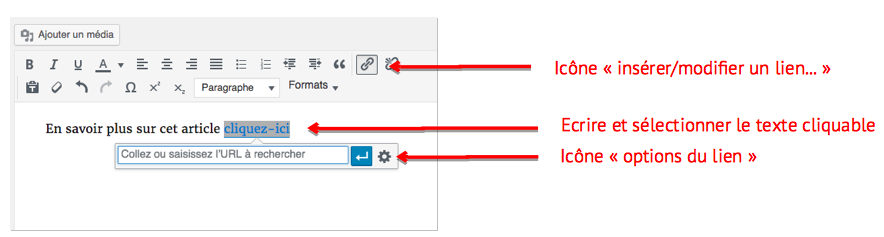
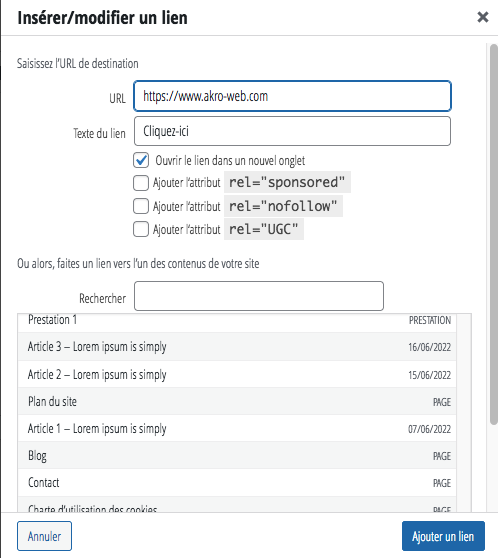
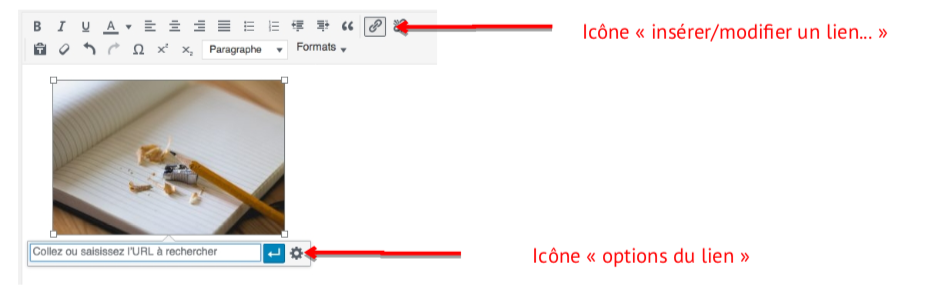
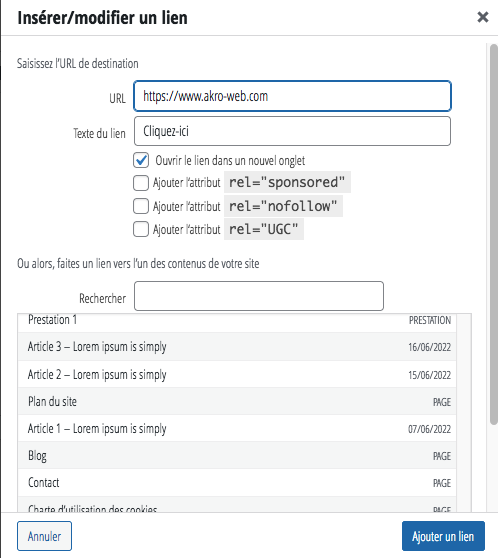
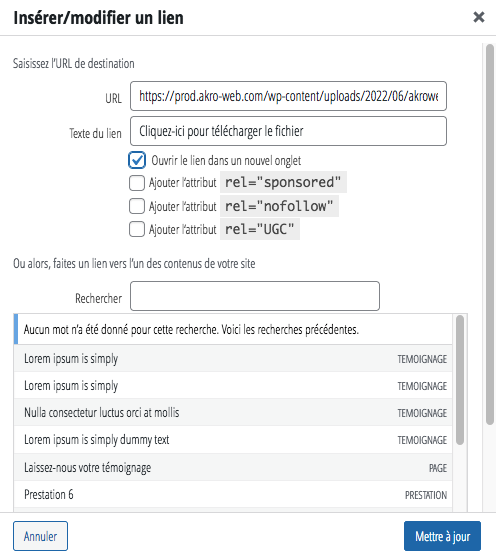
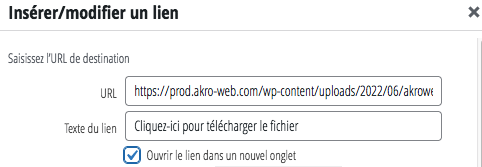
![]() Insérer/modifier/supprimer un lien. Un lien est un mot, un groupe de mots ou une image sur lequel vous pouvez cliquer pour accéder à une nouvelle page, un nouveau site.
Insérer/modifier/supprimer un lien. Un lien est un mot, un groupe de mots ou une image sur lequel vous pouvez cliquer pour accéder à une nouvelle page, un nouveau site.
En savoir plus >>
![]() Permet de supprimer le lien
Permet de supprimer le lien
Coller en tant que texte. Copier/Coller du texte dans l’éditeur visuel depuis un autre endroit, comme Word ou un site internet peut entraîner une mise en forme non désirée et peut créer des erreurs dans la page. Il est préférable de taper directement le texte. Pour éviter les erreurs, vous devez dans un premier temps cliquer sur ce bouton puis coller votre texte.
Si vous voyez un encart bleu s’afficher (voir ci-dessous), il faut simplement cliquer sur la croix en haut à droite.
Effacer la mise en forme. Le bouton Effacer la mise en forme supprime toutes les mises en forme (gras, italique, couleurs, etc.) d’une section de texte sélectionnée. Commencez par sélectionner votre texte puis cliquez sur le bouton pour supprimer toutes les mises en forme.
![]() Annuler : annulez votre dernière action.
Annuler : annulez votre dernière action.
![]() Rétablir : rétablissez votre dernière action.
Rétablir : rétablissez votre dernière action.
Vous pouvez insérer des caractères spéciaux à votre article ou page. Positionnez votre curseur à l’emplacement où vous souhaitez insérer un caractère et cliquez sur le bouton Insérer un caractère personnalisé. Une nouvelle fenêtre apparaît. Cliquez sur n’importe quel caractère pour l’insérer à l’emplacement du curseur.
![]() Permet de mettre votre texte en forme d’exposant.
Permet de mettre votre texte en forme d’exposant.
![]() Permet de mettre votre texte en forme d’indice.
Permet de mettre votre texte en forme d’indice.
 Ce bouton vous permet de choisir le style de texte : paragraphe, titre 1, titre 2… Le site s’occupera lui même de l’apparence graphique du contenu.
Ce bouton vous permet de choisir le style de texte : paragraphe, titre 1, titre 2… Le site s’occupera lui même de l’apparence graphique du contenu.
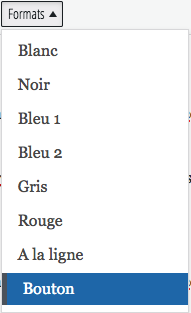
 Ce bouton vous permet d’appliquer des couleurs spécifiques et aussi le design pour des boutons.
Ce bouton vous permet d’appliquer des couleurs spécifiques et aussi le design pour des boutons.
![]() Ce bouton permet d’ouvrir la barre d’outils et ainsi activer la deuxième ligne d’icônes d’édition.
Ce bouton permet d’ouvrir la barre d’outils et ainsi activer la deuxième ligne d’icônes d’édition.
 Par défaut, lorsque vous êtes sur une page vous êtes en mode « Visuel. Le bouton « Texte » correspond au code HTML. Vous ne devez pas utiliser ce bouton.
Par défaut, lorsque vous êtes sur une page vous êtes en mode « Visuel. Le bouton « Texte » correspond au code HTML. Vous ne devez pas utiliser ce bouton.
Aller à la ligne
Lorsque vous tapez du texte et que vous appuyez sur la touche « Entrée » de votre clavier cela signifie que vous changez de paragraphe. Il y a donc un espace entre chaque paragraphe. Si vous souhaitez aller à la ligne mais sans changer de paragraphe et donc sans avoir d’espace entre les lignes vous devez utiliser la touche « shift » + « Entrée » de votre clavier.
Mise en forme spécifique
À certains endroits de votre interface, vous avez des champs sans la barre d’outils (notamment pour la page d’accueil). Sur ces champs spécifiques le design a déjà été défini.
Vous pouvez par contre si vous le souhaitez modifier la couleur. Pour cela vous devez mettre le mot ou groupe de mots entre la balise span : <span class= »color-1″>pour</span>
Vous pouvez modifier « color-1 » par un autre numéro. Le nombre de couleurs varie suivant votre charte graphique (en moyenne 6).
Par défauts les éléments (pages, articles…) que vous allez créer, apparaissent par ordre chronologique de création.
Vous pouvez choisir l’ordre d’apparition de certains éléments (Prestations, Témoignages…) :
Afin de répondre aux différentes réglementations (RGPD…), j’ai mis en place une nouvelle extension de statistiques sur votre site « Independent Analytics », il s’agit d’une alternative à Google Analytics.
Ce nouveau système de statistiques est très simple d’utilisation et surtout conforme au RGPD.
Il n’utilise pas de cookies, il n’y a donc pas besoin de bandeau de cookies en bas de page de votre site pour demander le consentement pour l’enregistrement des statisiques.
Le bandeau de cookies peut s’afficher sur les pages de votre site pour demander le consentement pour d’autres actions (exemple : affichage/lecture vidéo Youtube, affichage Google Maps…).
Par défaut, le tableau de bord affiche les vues et les visiteurs des 30 derniers jours.
Mais, il est possible de changer très facilement l’intervalle de dates.
Pour modifier la plage de dates, cliquez sur le bouton de sélection de dates dans la barre d’outils. Puis, sélectionnez l’une des plages de dates prédéfinies. Enfin, cliquez sur “Appliquer les dates exactes”.
Visiteurs :
Un visiteur est une personne qui a visité votre site.
Par exemple, si une personne visite un article de blog, clique sur la page d’accueil, puis clique sur un autre article, cela sera enregistré comme 1 visiteur et 3 vues.
S’il revient demain et consulte deux autres articles, le total sera de 1 visiteur et 5 vues.
Lorsque vous consultez le tableau de bord, les statistiques rapides situées au-dessus du graphique vous indiquent combien de visiteurs uniques ont été trouvés au cours de la période donnée. Lorsque vous survolez un jour dans le tableau, vous verrez le nombre de visiteurs uniques pour ce jour.
Vues :
Une vue est enregistrée chaque fois qu’une page est chargée.
Par exemple, si quelqu’un visite l’un des articles de votre blog, cela est comptabilisé comme une vue. S’il clique sur votre page d’accueil, c’est une autre vue. Et s’il clique à nouveau sur l’article de blog, c’est une autre vue.
Sessions :
Une nouvelle session est enregistrée lorsqu’un visiteur arrive sur votre site. Au fur et à mesure qu’il consulte d’autres pages, celles-ci sont incluses dans la même session jusqu’à ce qu’il y ait une période d’inactivité de 30 minutes. Si le visiteur consulte d’autres pages après cette période, celles-ci seront enregistrées dans de nouvelles sessions.
Par exemple, si un visiteur arrive sur votre site, consulte 5 pages et s’en va, il sera enregistré comme suit : 1 visiteur, 5 consultations et 1 session. Si ce même visiteur revient le lendemain, consulte 2 pages et part, les valeurs totales seront de 1 visiteur, 7 vues et 2 sessions.
Les sessions sont une mesure précieuse car elles vous indiquent combien de fois les visiteurs ont utilisé votre site web.
La durée de la session est une mesure du temps que les internautes passent en moyenne sur votre site lorsqu’ils le visitent.
La durée de la session apparaît dans les statistiques rapides de chaque page ainsi que dans le tableau des menus Référent, Géographique et Campagnes.
Lorsqu’une personne arrive sur votre site, une nouvelle session est créée et chaque page qu’elle consulte est incluse dans cette session. La session se termine après une période d’inactivité de trente minutes.
Taux de rebond
Le taux de rebond est le pourcentage de visiteurs qui ont consulté une page et l’ont quittée.
Imaginons qu’un visiteur arrive sur votre page d’accueil et lise deux articles avant de partir. Ce visiteur n’a pas « rebondi » parce qu’il a consulté plusieurs pages. Votre taux de rebond serait donc de 0 %.
Imaginez maintenant qu’un deuxième visiteur arrive sur la page d’accueil et la quitte sans avoir consulté d’autres pages. Il s’agit alors d’un « rebond » et votre taux de rebond passe à 50 % puisque la moitié de vos visiteurs sont partis après avoir consulté une seule page.
Onglet Pages :
Ici, se trouve la liste de vos pages ayant été visitées avec, par défaut, le titre, le nombre de vues et de visiteurs, l’URL et le type de page.
Onglet Référents :
Sous cet onglet, vous retrouvez la provenance de vos visiteurs selon le site :
Il est possible de faire un tri des colonnes et de filtrer les résultats.
Onglet Géographique
Sous cet onglet se trouve le rapport de géolocalisation avec :
Onglet Devices
Sous cet onglet, vous retrouvez le type d’appareil que vos visiteurs utilisent :
IMPORTANT – A LIRE IMPERATIVEMENT
Vous recevez les messages des formulaires de votre site par mail.
Suivant votre hébergeur, logiciel de messagerie, webmail… il est possible que vous ne réceptionner pas certains messages des formulaires de votre site.
Pensez à vérifier régulièrement les messages des formulaires via l’onglet « Formulaires » de votre espace d’administration.
Il est aussi important de vérifier au sein de votre boîte mail les courriers indésirables/Spams.
Certains courriers peuvent arriver en Spam même si ce ne sont pas des courriers indésirables/spams.
Lorsque vous souhaitez quitter votre espace administration vous devez impérativement vous déconnecter :
Si le message ci-dessous apparaît, cliquez sur « vous déconnecter »
Pour accéder à la gestion des Pages, cliquez sur l’onglet « Pages » dans le menu à droite. Un tableau apparaît regroupant toutes les pages du site.
Pour modifier une page, il suffit de cliquer sur le titre de la page, pour accéder à l’éditeur visuel.
Vous pouvez ensuite modifier le texte. La barre d’outils vous permet de faire une mise en forme du texte (italique, gras…).
Pour visualiser les modifications directement sur le site avant publication vous pouvez cliquer sur «Prévisualiser les modifications» dans le cadre à droite.
N’oubliez pas de cliquer sur le bouton bleu «Mettre à jour» en haut à droite pour que vos modifications soient prises en considération sur votre site.
Image mise en avant : suivant le design de votre site, vous pouvez modifier l’image qui apparaît en haut de la page sur votre site via le bloc « Image mise en avant ».
Attention : Merci de ne pas supprimer les pages.
Si vous souhaitez supprimer/ajouter une page merci de me contacter (prestations gratuites pour la mise en place de page simple).
La page « Contact » dans le menu Pages vous permet de remplir automatiquement sur votre site vos coordonnées, réseaux sociaux, informations de votre société…
Vous changez de numéro de téléphone, il vous suffit de le modifier sur cette page et votre nouveau numéro sera mis à jour sur l’ensemble de votre site.
Si vous rajoutez des liens vers les réseaux sociaux sur la page contact, les icônes avec le liens vers vos réseaux sociaux s’insèrent automatiquement sur le site.
Au niveau du mail, vous pouvez mettre [at] au lieu du @. Cette technique peut vous permettre de recevoir moins de Spam (courrier indésirable).
Exemple : contact[at]site-web.com au lieu de contact@site-web.com
Les informations (nom, prénom, SIRET…) permettent aussi de remplir automatique certaines informations du site notamment sur les pages Mentions Légales, Politique de protection des données personnelles et Charte d’utilisation des cookies.
Il faut donc vérifier que ses informations soient toujours exactes (exemple adresse, téléphone…).
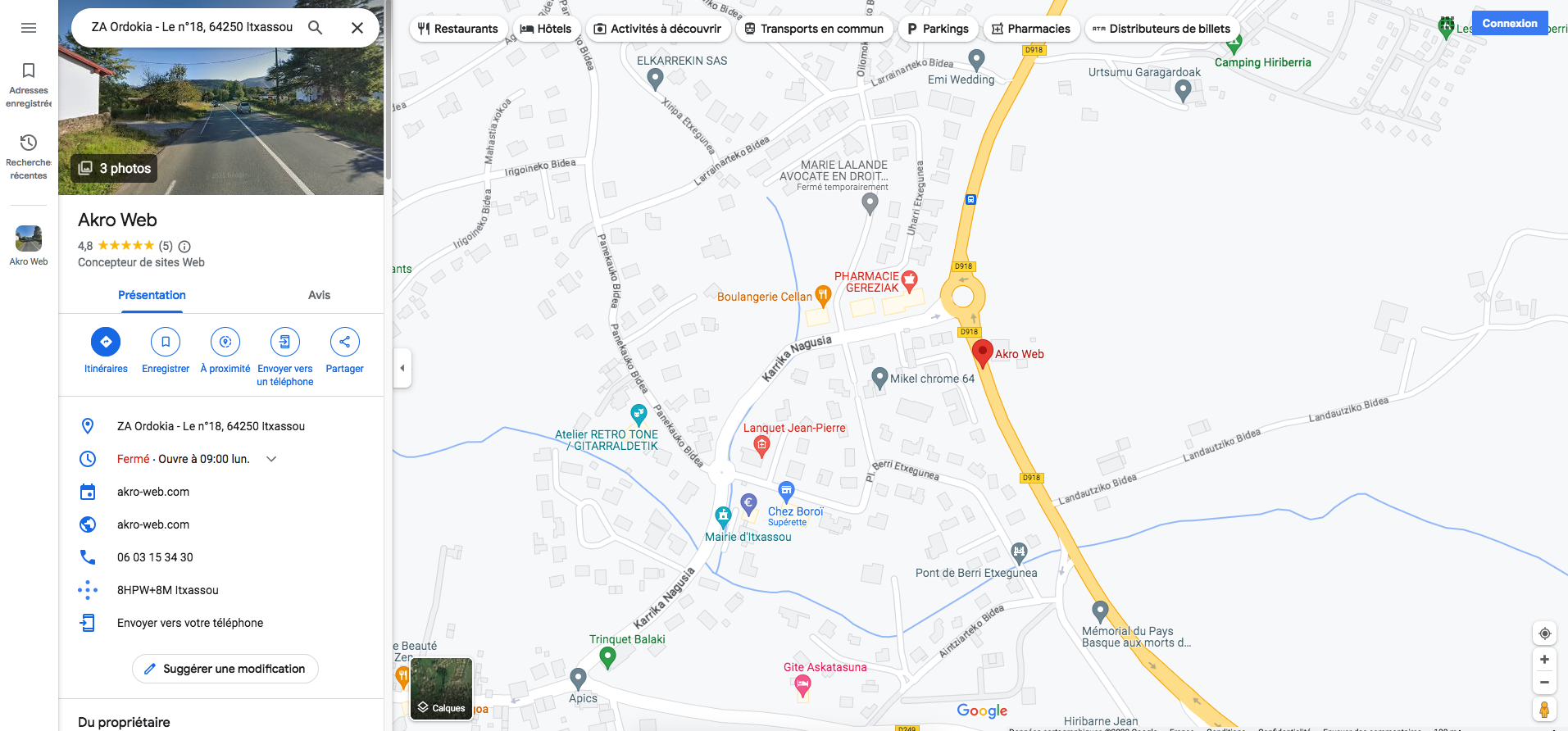
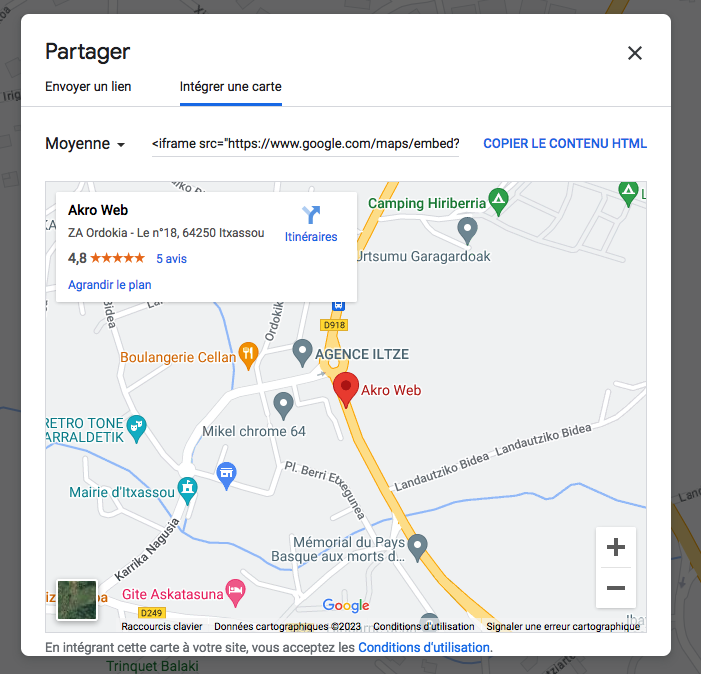
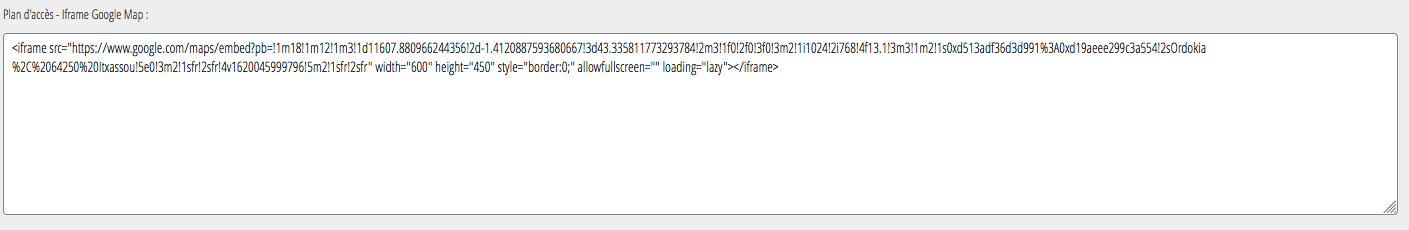
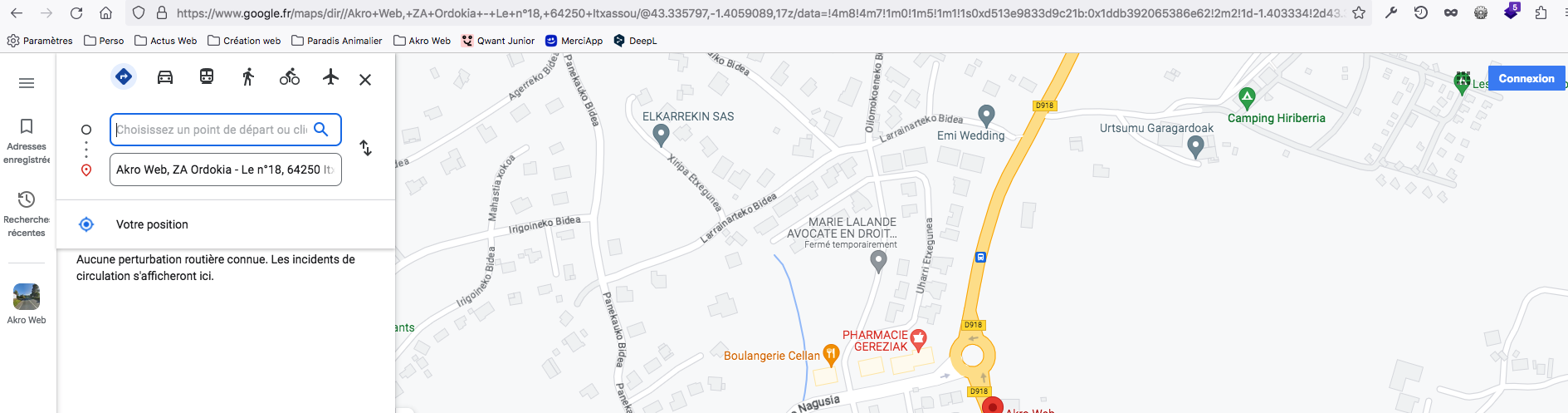
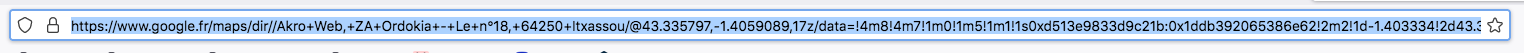
Google Maps
Si vous avez un plan sur votre site et que vous souhaitez modifier l’adresse voici la démarche à suivre :






Afin d’assurer aussi bien la sécurité des internautes que celle des administrateurs de sites, il est obligatoire que tout site internet dispose de plusieurs pages obligatoires et légales.
Votre site possède 3 pages obligatoires Mentions légales, Politique de protection des données personnelles, Charte d’utilisation des cookies. Si vous vendez en ligne votre site doit aussi avoir une page Conditions Générales de ventes.
La page Plan du Site n’est pas une page obligatoire mais elle permet d’améliorer le référencement naturel de votre site.
Sur ces différente pages, vous ne devez en aucun cas supprimer les textes de types :
![]()
Si c’est le cas merci de me prévenir rapidement.
Ces textes/champs permettent de remplir automatiquement certaines données contenues dans la page Contact (nom, prénom…).
Votre site doit donc être en conformité avec différentes lois, notamment la loi RGPD.
Vous devez lire attentivement la page Mentions Légales et Charte d’utilisation des cookies puis ajouter/modifier le texte si nécessaire suivant votre entreprise pour être en conformité avec la loi notamment avec la loi RGPD.
Vous devez lire attentivement la page Politique de protection des données personnelles et m’indiquer par mail les modifications à apporter au texte si nécessaire suivant votre entreprise pour être en conformité avec la loi notamment avec la loi RGPD (vous ne pouvez pas modifier vous même cette page).
Il s’agit de votre site internet vous devez donc vous assurer que le contenu de ces pages est correct et l’ajuster si nécessaires.
En savoir plus sur les obligations à respecter : https://www.economie.gouv.fr/entreprises/site-internet-mentions-obligatoires
Votre page d’accueil est composée de plusieurs éléments (textes, images). Vous pouvez modifier l’ensemble des éléments de votre page d’accueil via le menu « Pages » puis en cliquant sur le titre de votre page.
Vous pouvez ensuite modifier l’ensemble du contenu de la page d’accueil.
Pour visualiser les modifications directement sur le site avant publication vous pouvez cliquer sur « Prévisualiser les modifications » dans le cadre à droite.
N’oubliez pas de cliquer sur le bouton bleu « mettre à jour » en haut à droite pour que vos modifications soient prises en considération.
Pour créer un article, cliquez sur l’onglet «Articles», puis sur « Ajouter ». Vous pouvez créer autant d’articles que vous souhaitez.
Vous devez obligatoirement remplir les champs suivants lorsque vous rédigez un article :
Comment publier mon article :
Visibilité de l’article :
- Public : l’article sera visible par tous.
- Privé : l’article sera uniquement visible par les éditeurs et les administrateurs du blog (personnes qui ont un accès à l’interface d’administration du site avec identifiant et mot de passe).
- Protégé par un mot de passe : l’article sera protégé au moyen d’un mot de passe que vous choisissez.
Pour accéder à la gestion des Articles, cliquez sur l’onglet « Articles » du menu. Un tableau apparaît regroupant tous les articles du site.
Pour modifier un article il suffit de cliquer sur son titre, pour accéder à l’éditeur visuel. Vous pouvez ensuite modifier le titre, le texte, insérer des images, changer la catégorie, les mots-clés… Une barre d’outils similaire à celle présente sur Word permet de faire une mise en forme du texte (italique, gras…).
Pour visualiser les modifications directement sur le site avant publication vous pouvez cliquer sur «Prévisualiser les modifications» dans le cadre à droite.
N’oubliez pas de cliquer sur le bouton bleu «mettre à jour» en haut à droite pour que vos modifications soient prises en considération.
Pour diverses raisons on peut vouloir laisser un article à la une de son blog, de sa page d’accueil pour le mettre en avant durant quelques jours.
Un article à la une se retrouve en tête de liste de l’ensemble des articles.
Lors de l’édition d’un article, dans la colonne de droite et le cadre publier, vous trouverez le texte « Visibilité : Public Modifier ». Cliquez sur « Modifier » et cochez la case « Mettre cet article en avant sur la page d’accueil ».
L’article mis en avant change de design pour une meilleure visibilité.
Exemple d’un article mis en avant :
Au sein de votre interface, vous retrouvez la liste des articles en cliquant sur l’onglet « Articles ».
Les articles « Epinglé » sont vos articles mis en avant.
Pour enlever un article mis en avant, vous devez décocher la case « Mettre cet article en avant sur la page d’accueil ».
Étape Obligatoire :
Avant d’insérer une image sur votre site vous devez dans un premier temps renommer votre image sur votre ordinateur.
Penser à nommer l’image en relation avec la page où elle va se trouver et en relation avec les mots clés importants du site. Si vous avez plusieurs images avec le même nom, vous pouvez rajouter un numéro à la fin du nom.
Exemple : webmaster-freelance-bayonne-1.jpg
Attention
Pour le nom des fichiers des images, il ne faut pas mettre d’accents, ponctuations, espaces dans le titre, de caractères spéciaux (é&@é’§èç^….).
Il faut remplacer les espaces par un tiret -.
Si vous ne respecter pas cette règle les images peuvent ne pas s’afficher mais surtout elles ne seront pas prises en compte dans les sauvegardes du sites et ne pourront donc pas être restaurées en cas de besoin.
Étape non obligatoire (mais conseillée) :
Attention à la taille de vos images.
Plus la taille de votre image est importante plus elle sera longue à charger sur le site, et donc votre site sera moins performant. La performance du site à un impact sur le référencement.
De plus, si votre image est vraiment trop volumineuse un message d’erreur apparaît lors de son importation. L’image ne peut pas être insérée.
Il est donc conseillé de redimensionner vos images avant de les insérer sur votre interface. L’idéal est que la taille d’image exacte affichée sur votre site corresponde à celle que vous avez téléchargé.
L’idéal, c’est d’avoir des images qui ne dépassent pas 2000 pixels de large pour les grandes images de votre site.
Pour redimensionner une image vous pouvez utiliser le site : https://www.resizepixel.com/fr
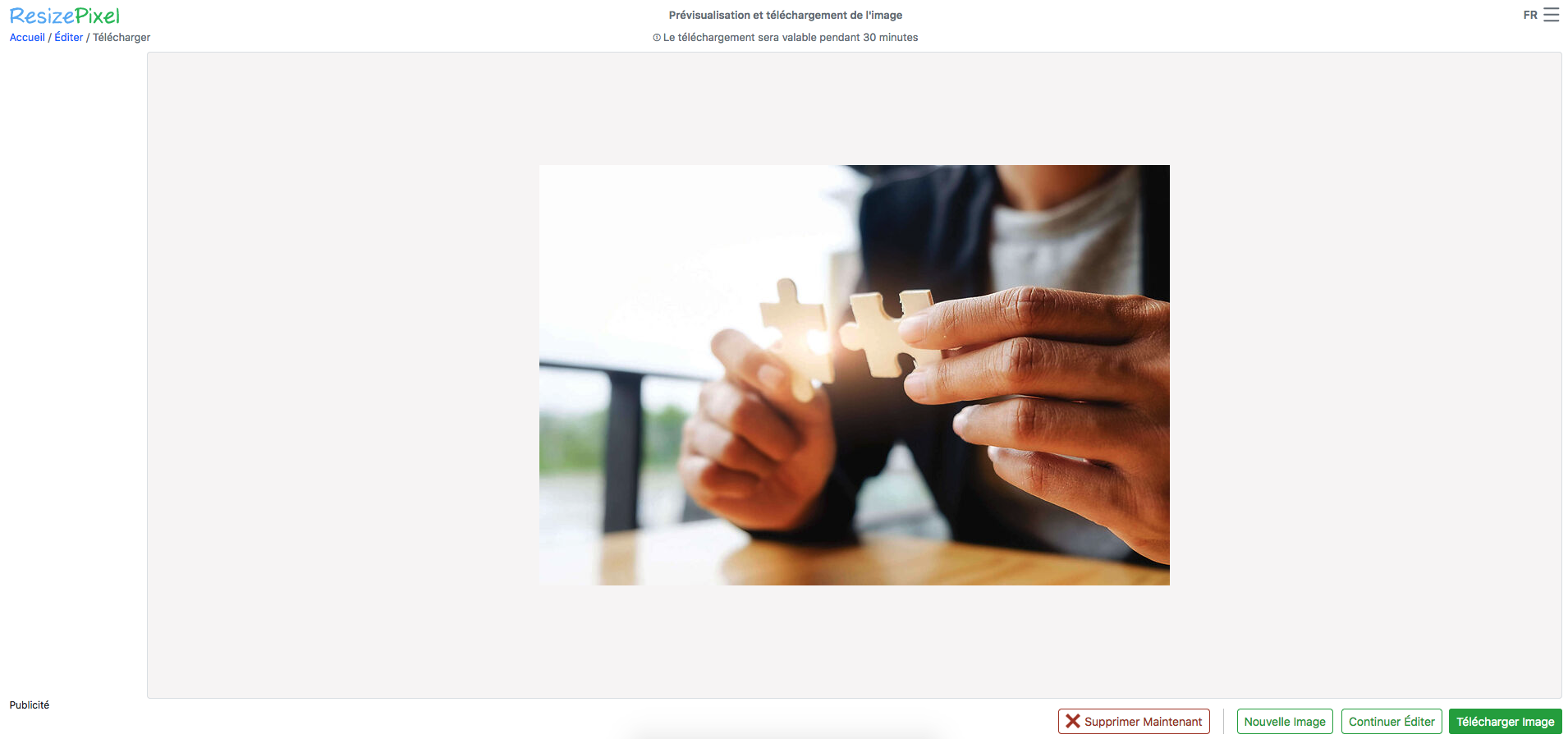
Cliquez sur le bouton vert « Télécharger Image ». Puis sélectionnez votre image sur votre ordinateur.
Vous pouvez modifier la taille de votre image puis cliquez sur le bouton bleu « Redimensionner » puis sur le bouton vert en bas à droite « Aller au Téléchargement ».
Puis cliquez sur le bouton vert en bas à droite « Télécharger image ». L’image est maintenant disponible sur votre ordinateur. Pour ne pas la confondre avec l’image d’origine, il y a la mention (1) de rajouté à la fin du nom de l’image.
Exemple : webmaster-freelance-bayonne-1(1).jpg
Pensez à renommer voter image pour enlever les ().

Lorsque vous insérez des images sur votre site elles seront compressées mais il conseillé de les compresser avant de les insérer sur votre interface.
Pour compresser le volume d’une image vous pouvez utiliser le site : https://tinypng.com
Cliquez sur « Drop your WebP, PNG or JPEG files here! ».
Puis sélectionnez votre image sur votre ordinateur. Vous pouvez en sélectionner plusieurs la fois.
Lorsque la compression est terminée (mention « Finished » sur l’ensemble des images), vous pouvez cliquer sur le bouton vert « Download all ».
L’image est maintenant disponible sur votre ordinateur dans le fichier tinified.zip. Il suffit de cliquer 2 fois sur le fichier pour dézipper le dossier et ainsi avoir accès à vos images.
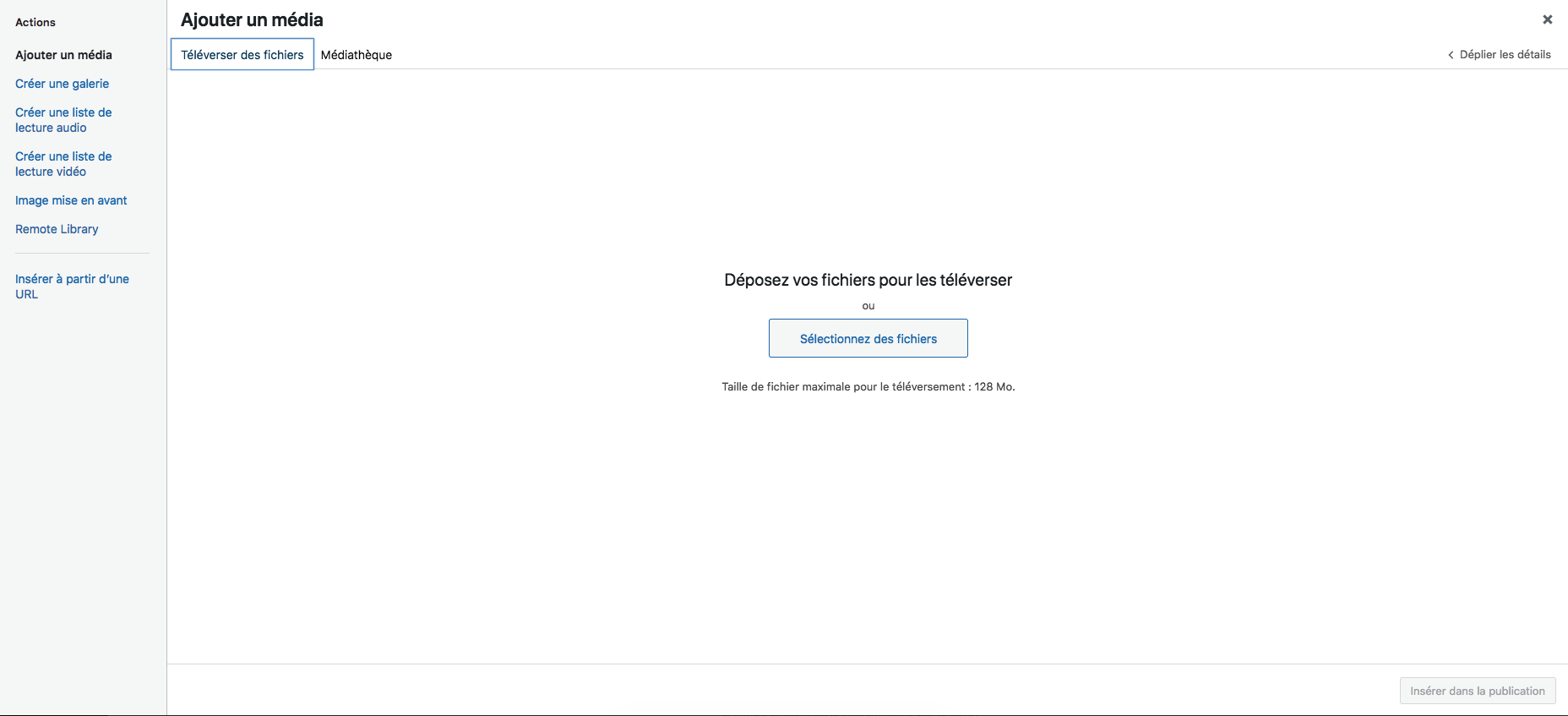
Pour ajouter une image à votre article ou page…, placez le curseur au début de la ligne où vous souhaitez insérer l’image, puis cliquez sur le bouton « Ajouter un média » en haut à gauche du contenu.
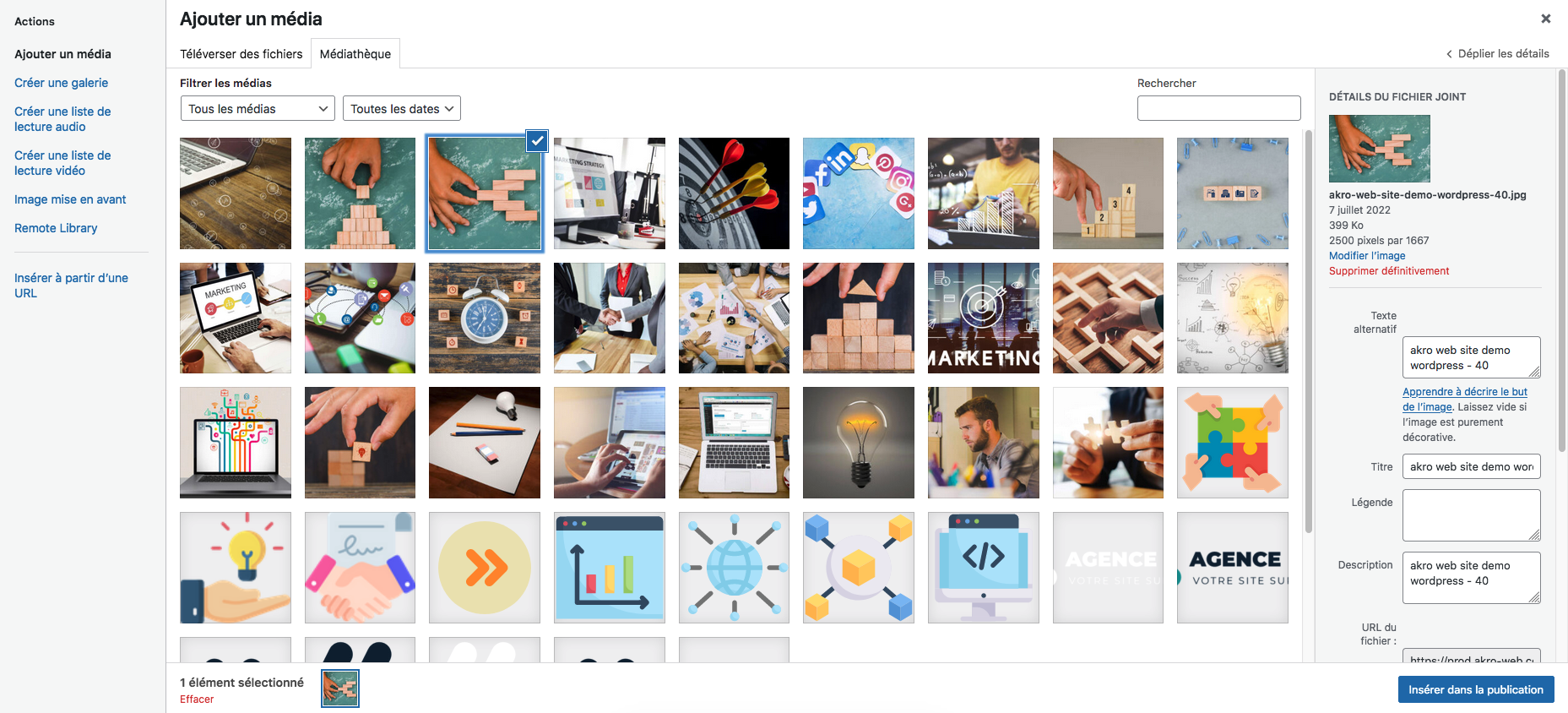
Vous avez ensuite 2 possibilités :


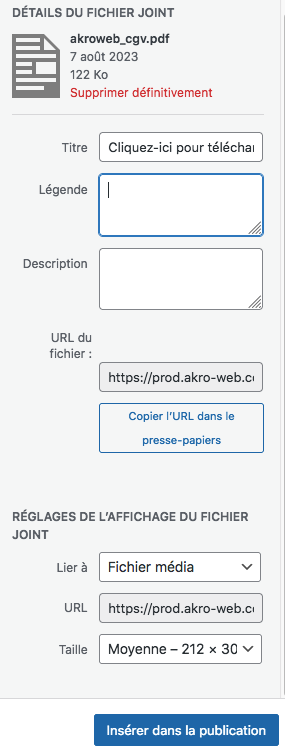
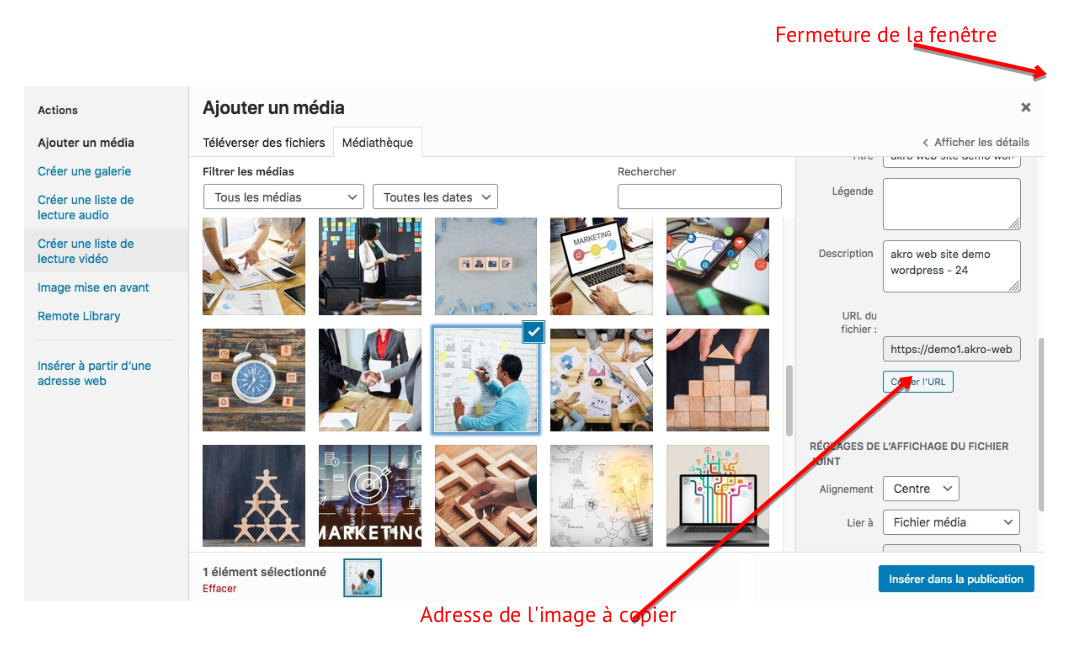
Lors de l’ajout de l’image dans la bibliothèque, vous devez dans l’encart à droite :
Ces différents éléments doivent être en relation avec la page/article… où elle va se trouver, en relation avec les mots clés importants du site, en relation avec le nom de l’image.
Vous pouvez laisser ou modifier les « Réglages de l’affichage du fichier attaché ».
Le réglages « Lier : à Fichier média » permet d’avoir un agrandissement de l’image sous forme de Pop-Up lorsque l’on clique sur l’image.
Si vous ne souhaitez pas cet effet, choisissez « Lier : aucun ».
Vous pouvez aussi si vous le souhaitez donner une légende à l’image qui apparaîtra en dessous de l’image sur le site. Vous pouvez personnaliser la légende avec du code :
La balise <br/> entre 2 mots permet un retour à la ligne
Mettre un mot entre les balises <strong>Eric</strong> permet de mettre un mot en gras.
exemple : <strong>Eric</strong><br/>Directeur
Une fois que vous avez choisi votre image, cliquez sur le bouton bleu « Insérer dans la publication ».
Une fois l’image insérée, vous êtes redirigé vers votre article/page…
Avant de cliquer sur le bouton « Mettre à jour » pour que vos modifications soient prises en considération, je vous conseille de cliquer sur « Prévisualiser les modifications » pour voir si le rendu sur le site correspond à vos attentes.
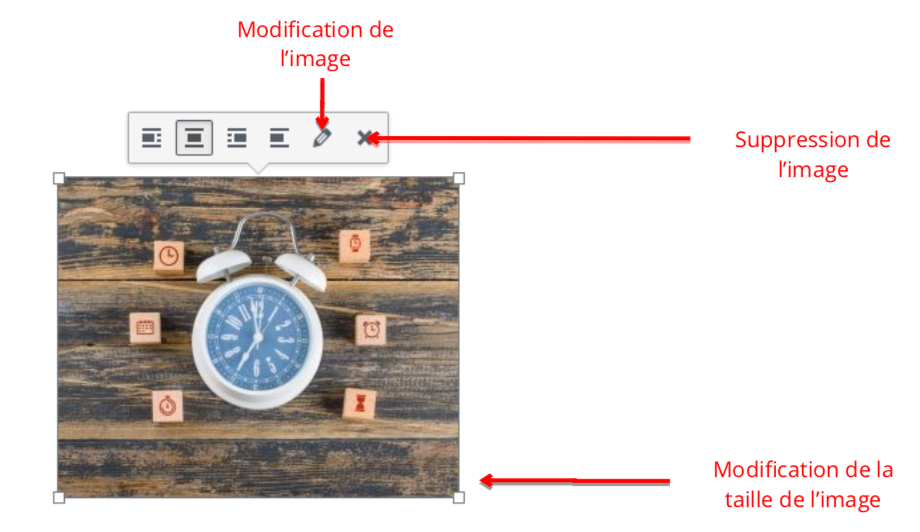
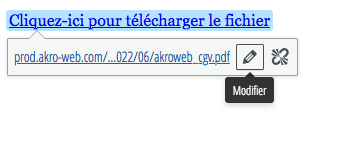
Si vous souhaitez modifier le titre, la légende, taille… cliquez plusieurs fois sur l’image, puis sur l’icône «crayon».
 Une nouvelle fenêtre s’ouvre, qui vous permet de modifier l’image. Lorsque vous avez terminé, cliquez sur le bouton bleu «Mettre à jour».
Une nouvelle fenêtre s’ouvre, qui vous permet de modifier l’image. Lorsque vous avez terminé, cliquez sur le bouton bleu «Mettre à jour».
Une fois l’image modifiée, vous êtes redirigé vers votre article.
Avant de cliquer sur le bouton « Mettre à jour» pour que vos modifications soient prises en considération, je vous conseille de cliquer sur « Prévisualiser les modifications » pour voir le rendu sur le site correspond à vos attentes.
Vous pouvez aussi changer la taille de l’image :
Vous pouvez aussi changer l’alignement de l’image :
L’alignement gauche ou droit, vous permet d’avoir du texte à côté de l’image. Pour mettre fin à l’alignement au niveau du texte, après avoir passé une ligne après votre texte, vous pouvez ensuite utiliser le Format « A la ligne ».
N’oubliez pas de cliquer sur le bouton bleu « mettre à jour» en haut à droite pour que vos modifications soient prises en considération sur votre page/article…
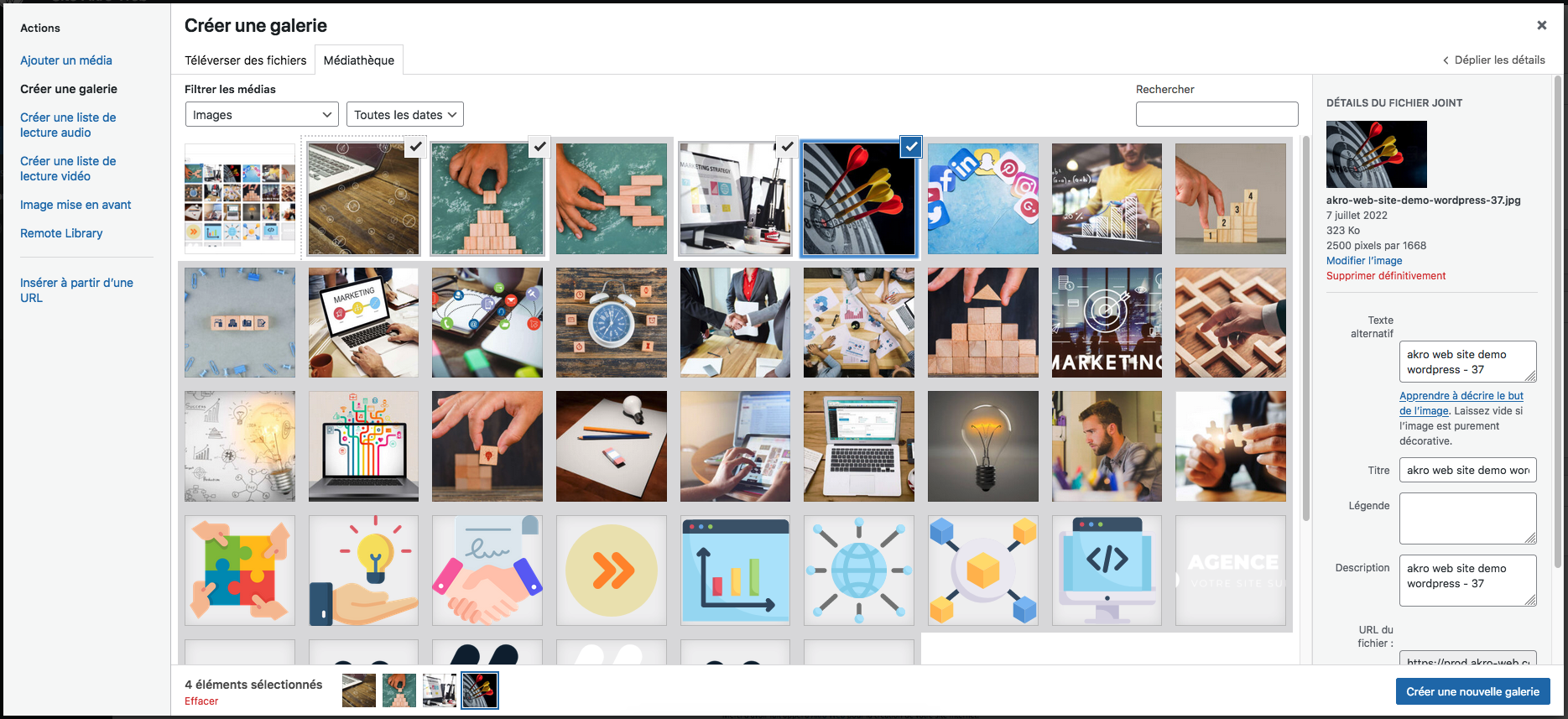
Vous pouvez ajouter une galerie photos sur vos pages/articles… qui vous permet d’ajouter plusieurs images en même temps avec un effet de zoom lorsque l’on clique sur l’image.

N’oubliez pas de cliquer sur le bouton bleu « mettre à jour» en haut à droite pour que vos modifications soient prises en considération.
Vous pouvez ajouter de nouvelles images et modifier votre galerie à tout moment :
N’oubliez pas de cliquer sur le bouton bleu « mettre à jour» en haut à droite pour que vos modifications soient prises en considération.



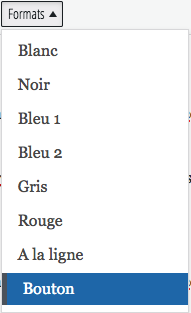
 Votre texte apparaît maintenant comme un bouton.
Votre texte apparaît maintenant comme un bouton.








 Votre texte apparaît maintenant comme un bouton.
Votre texte apparaît maintenant comme un bouton.



A chaque nouveau témoignage, vous allez recevoir un mail pour vous prévenir. Vous devez ensuite vous rendre sur l’interface de gestion de votre site pour approuver/modifier/supprimer le témoignage : cliquez sur l’onglet « Témoignages ».
Les témoignages qui ne sont pas approuvés et donc pas en ligne sur votre site sont notés en « Brouillon ».
Cliquez sur le titre du témoignage puis sur le bouton bleu « Publier ». Votre témoignage est maintenant en ligne sur votre site.
Vous pouvez aussi insérer vous même un témoignage, cliquez sur l’onglet « Témoignages », puis sur « Ajouter ». Par exemple, vous pouvez mettre les témoignages de votre page Facebook, votre Fiche d’établissement Google…
Un système a été mis en place pour éviter le contenu dupliqué, vous pouvez donc ici copier/coller du texte sans soucis.
Vous devez obligatoirement remplir les champs suivants :
Pensez à cliquer sur le bouton bleu « Publier » pour approuver votre témoignage.
Pour accéder à la gestion des témoignages, cliquez sur le bouton « Témoignages ». Un tableau apparaît regroupant tous les témoignages du site.
Pour modifier, il suffit de cliquer sur son titre, pour accéder à l’éditeur visuel. Vous pouvez ensuite modifier le titre, le texte…
Pour visualiser les modifications directement sur le site avant publication vous pouvez cliquer sur « Prévisualiser les modifications » dans le cadre à droite.
N’oubliez pas de cliquer sur le bouton bleu « mettre à jour » en haut à droite pour que vos modifications soient prises en considération.
Retour au Menu
Pour supprimer un témoignage, cliquez sur le bouton « Témoignages ». Puis il faut cocher la case sur la gauche du témoignage que vous souhaitez supprimer.
Puis en haut à gauche dans le bloc « Actions groupées », cliquez sur la flèche puis sur « Mettre à la corbeille ». Ensuite cliquez sur le bouton à droite « Appliquer ».
Ensuite pensez à vider la corbeille, en cliquant sur « Corbeille » puis sur le bouton « Vider la corbeille ».
Suivant votre demande, votre menu peut contenir d’autres onglets (Prestations, Galerie…). Ci-dessous vous trouverez un exemple de gestion avec l’onglet Prestations.
Vous pouvez ajouter une prestation, cliquez sur l’onglet « Prestations », puis sur « Ajouter ». Remplissez les différents champs demandés.
Pensez à regarder au sein de l’interface de gestion de votre site, une prestation déjà enregistrées afin de voir comment sont remplis les différents champs.
N’oubliez pas de cliquer sur le bouton bleu « mettre à jour » en haut à droite pour que vos modifications soient prises en considération.
Pour accéder à la gestion des prestations, cliquez sur l’onglet « Prestations ». Un tableau apparaît regroupant toutes les prestations du site.
Pour modifier, il suffit de cliquer sur son titre, pour accéder à l’éditeur visuel. Vous pouvez ensuite modifier le titre, le texte…
Pour supprimer une prestation, cliquez sur le bouton « Prestations ». Puis il faut cocher la case sur la gauche de la prestation que vous souhaitez supprimer.
Puis en haut à gauche dans le bloc « Actions groupées », cliquez sur la flèche puis sur « Mettre à la corbeille ». Ensuite cliquez sur le bouton à droite « Appliquer ».
Ensuite pensez à vider la corbeille, en cliquant sur « Corbeille » puis sur le bouton « Vider la corbeille ».
Attention, Il ne faut pas modifier une prestation déjà existante par une autre prestation. Il faut supprimer les prestations que vous ne souhaitez plus et ajouter de nouvelles prestations.
Votre site possède plusieurs langues (exemple version FR et version EN) ou plusieurs sites (exemple Ecole, Collège, Lycée…).
Votre tableau de bord possède un onglet « Mes sites » qui vous permet de choisir la version sur laquelle vous voulez travailler.
Par exemple, si vous souhaitez travailler sur la « Version EN » :
Pour mieux vous repérer, vous avez en haut de la page le nom de la version sur laquelle vous êtes actuellement entrain de travailler.
Si vous possédez un site en plusieurs langues, afin d’avoir une transition fluide d’une langue à l’autre, vous devez :
Ce bloc est présent en haut à droite, il vous suffit de cliquer sur la flèche puis de cliquer sur la page correspondant dans l’autre langue et ensuite de cliquer sur le bouton « Mettre à jour ».
(fonctionnalité disponible sur les sites créés depuis décembre 2023)
Inspirée par des sites tel que Linktree ou Bio Sites, la nouvelle fonctionnalité « Page Links » vous offre une manière simple et personnalisable de regrouper tous vos liens importants en une seule page, facilitant ainsi la navigation pour votre audience. Une solution pratique pour partager vos contenus sur les réseaux sociaux tels qu’Instagram, Facebook, et bien d’autres.
Vous pouvez ainsi mettre le lien de votre page « Links » sur vos réseaux sociaux.
Le lien de votre page « Links » correspond au nom de votre site + /links (https://nomdemonsite/links)
exemple : https://demo.akro-web.com/links
Pour gérer votre page « Links», cliquez sur l’onglet « Pages », puis dans la liste des pages sur « Links ».
Vous pouvez ainsi :
N’oubliez pas de cliquer sur le bouton bleu « mettre à jour » en haut à droite pour que vos modifications soient prises en considération.
Pour gérer vos liens, cliquez sur l’onglet « Pages », puis dans la liste des pages sur « Links ».
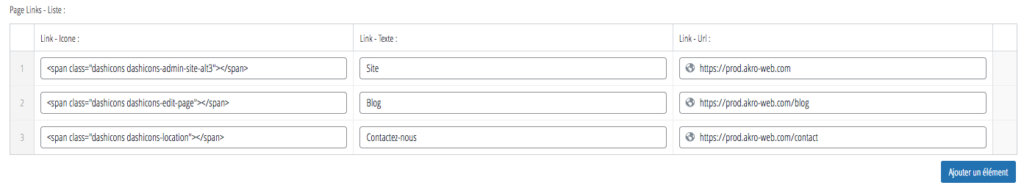
Vous avez sur cette page la liste de vos liens. Vous pouvez ajouter/modifier/supprimer autant de liens que vous souhaitez.
Chaque lien est composé :
 Pour ajouter un lien, il vous suffit de cliquer le bouton bleu « Ajouter un élément » puis de remplir les différents champs.
Pour ajouter un lien, il vous suffit de cliquer le bouton bleu « Ajouter un élément » puis de remplir les différents champs.
Pour ajouter un icône :
Pour supprimer un lien :
N’oubliez pas de cliquer sur le bouton bleu « mettre à jour » en haut à droite pour que vos modifications soient prises en considération.